* Post escrito por Anicely Santos e Adriano Belisário.
Depois de cumpridas as obrigações legais sobre a transparência ativa dos dados brutos, muitas instituições públicas se veem com o desafio de comunicar os principais indicadores do seu trabalho por meio de visualizações de dados ou painéis interativos na web (dashboards).
Vale sublinhar: nem mesmo a melhor das visualizações substitui a transparência ativa dos dados primários. Não existe gráfico ou dashboard que se equipare a uma tabela em CSV, simplesmente por se tratarem de coisas diferentes. O objetivo de publicar os dados abertos é, entre outros, permitir que qualquer pessoa possa ter acesso às informações e realizar suas próprias análises e gráficos. Já a visualização de dados permite comunicar aspectos importantes destas bases de dados de forma mais direta para seu público. Portanto, idealmente, a visualização de dados e produção de painéis interativos é um passo posterior à publicação dos dados abertos.
E, além disso, comunicar dados de forma efetiva vai muito além de criar um gráfico qualquer. De fato, existem vários elementos com os quais podemos “jogar” ao elaborar uma visualização de dados.
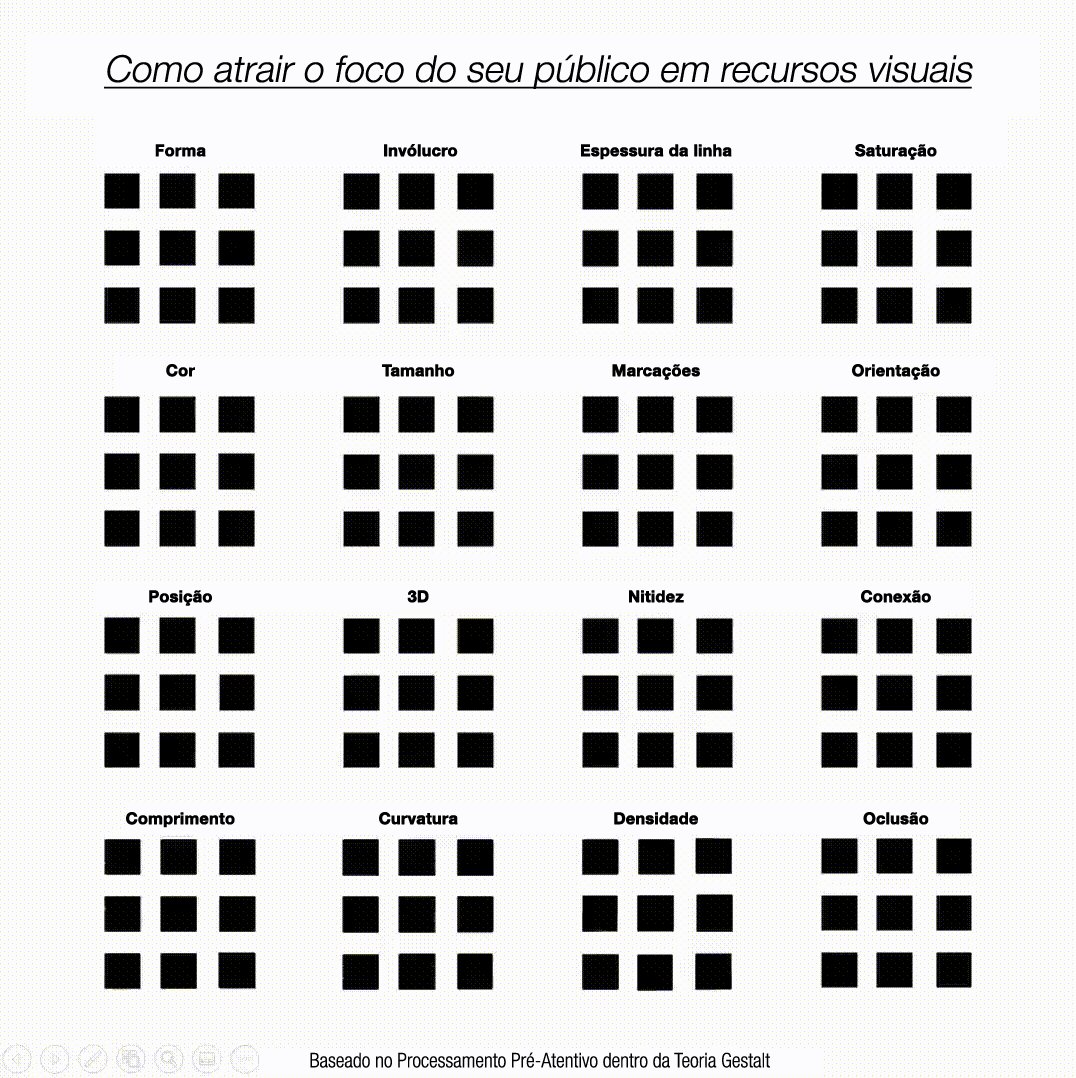
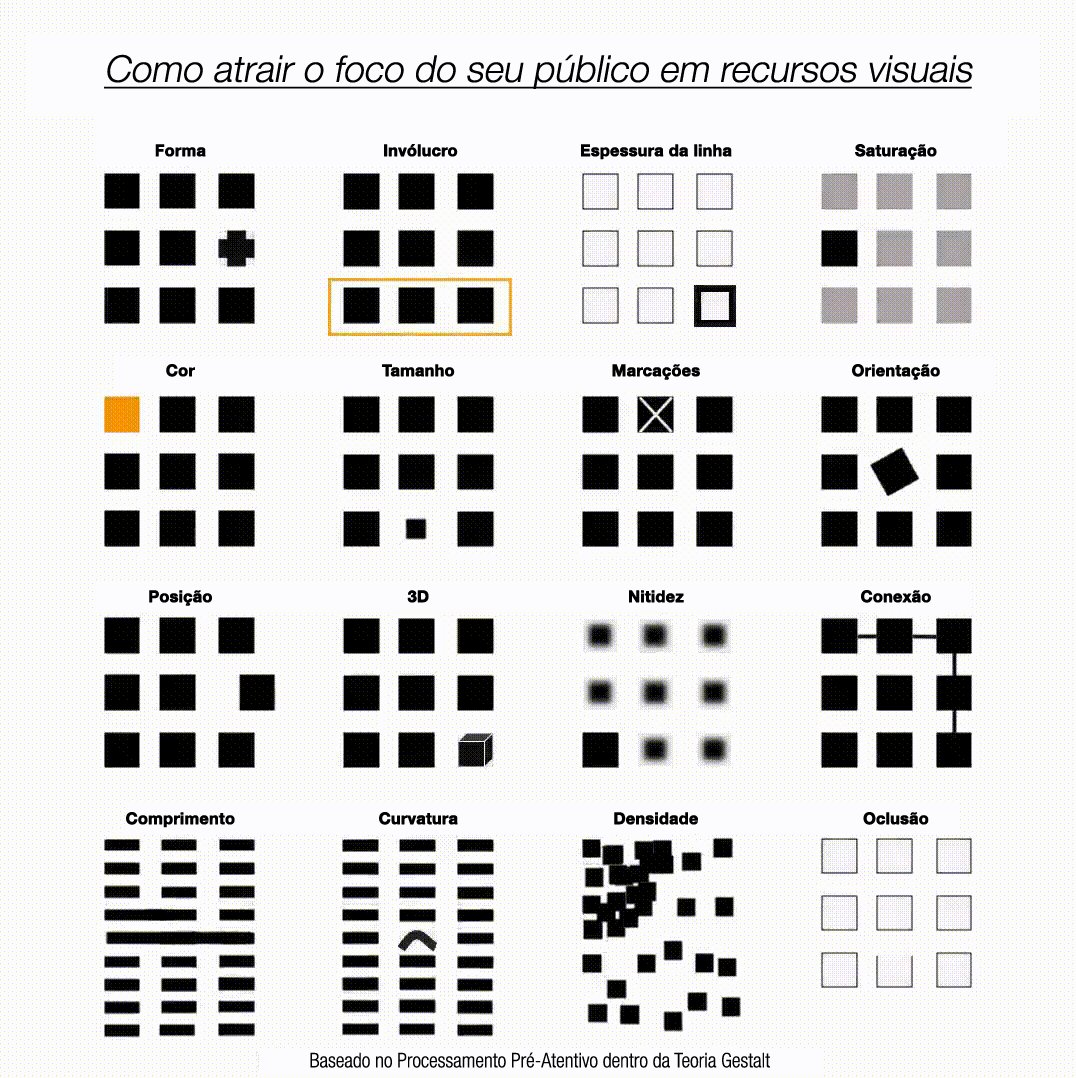
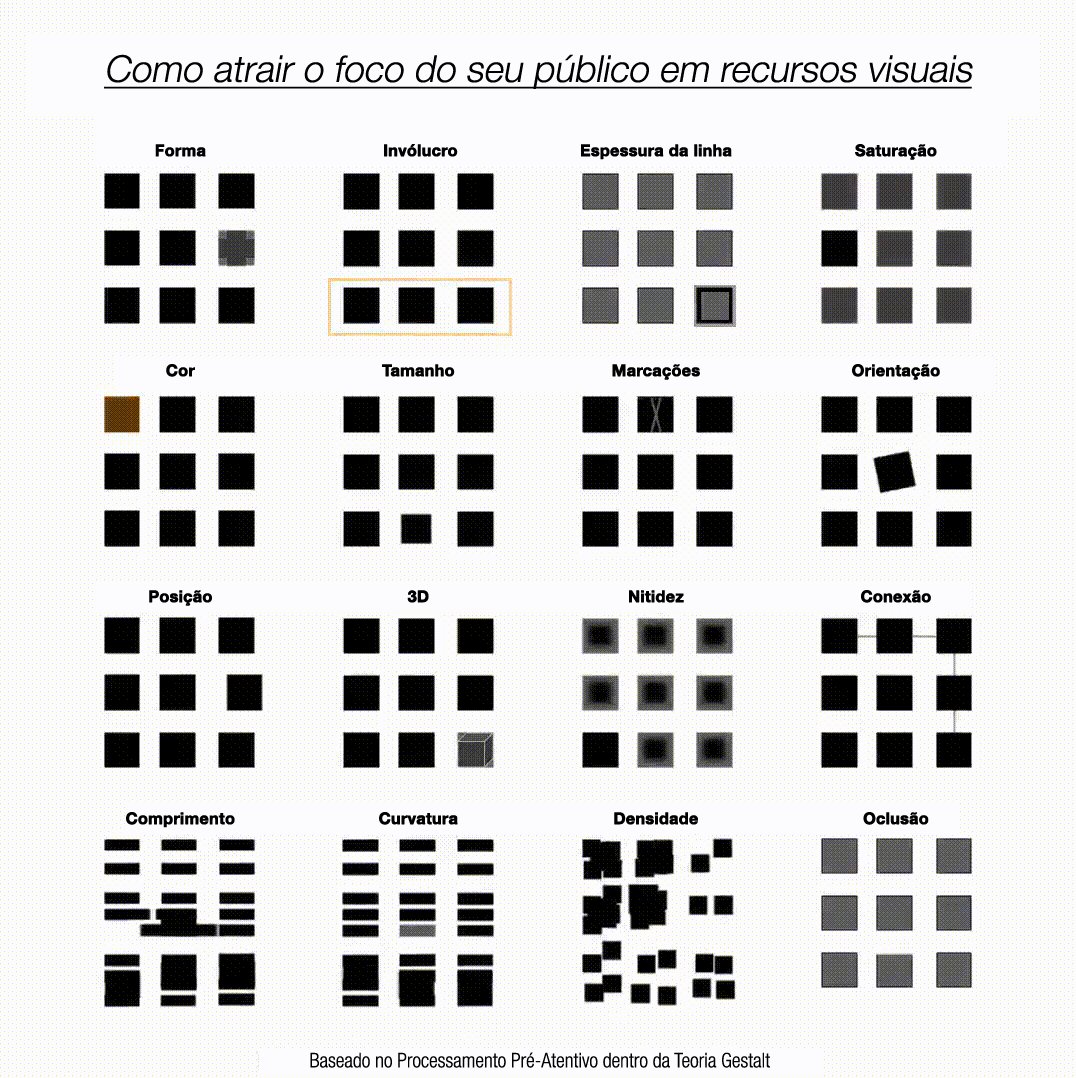
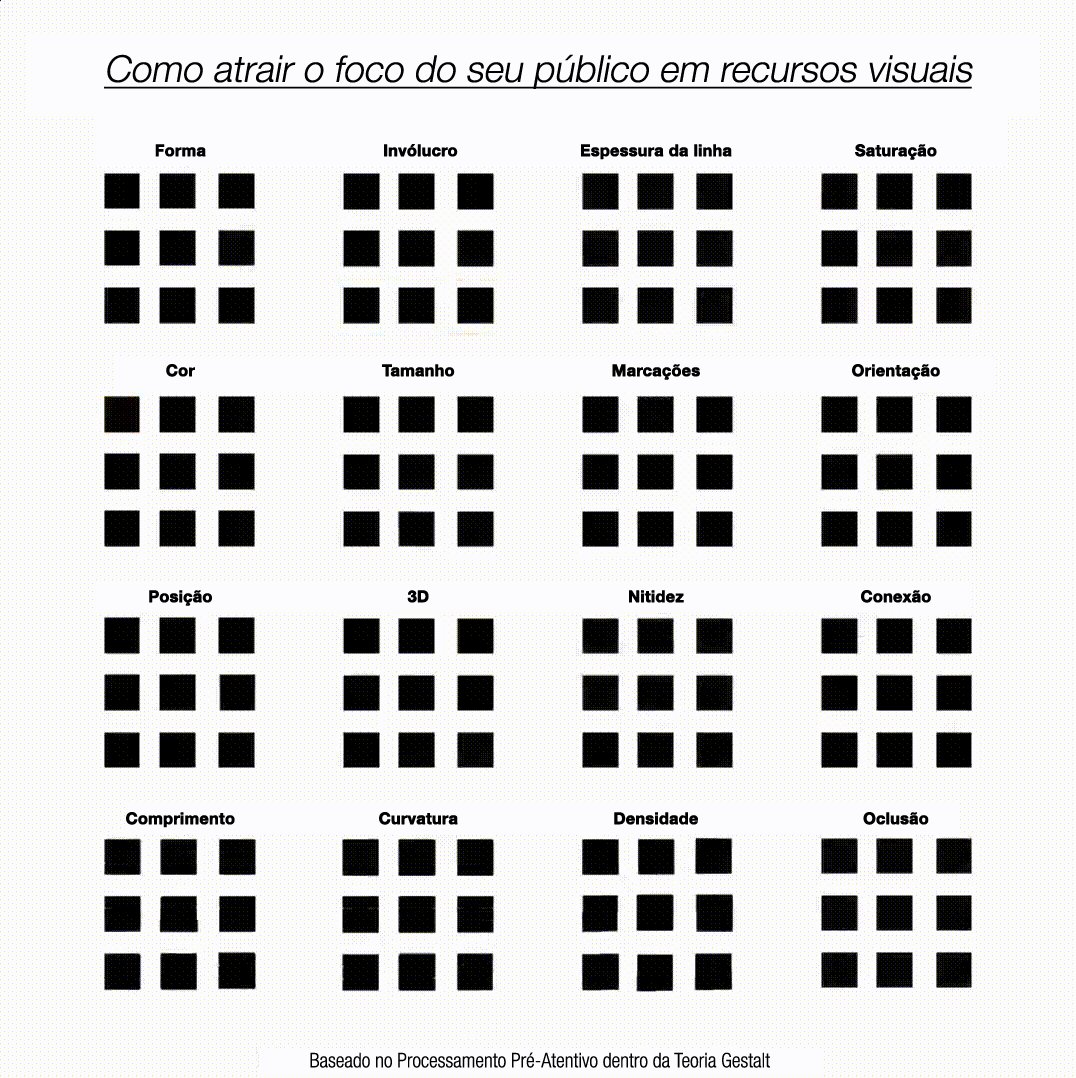
A animação abaixo foi produzida por Alvin Wendt e traduzida para o português pela Escola de Dados. Ela traz uma lista dos “atributos pré-atentivos” listados no capítulo 1 do recém-lançado livro ‘Better Data Visualizations – A Guide for Scholars, Researchers, and Wonks’, escrito por Jonathan A. Schwabish.

Estes “atributos pré-atentivos” são características visuais que nos são perceptíveis antes mesmo de fixarmos conscientemente nossa atenção sobre um gráfico. Saber utilizá-los com maestria é uma arte que leva tempo para se aprimorar, porém, seja quais forem suas escolhas, algumas dicas gerais podem ser úteis na hora de comunicar seus dados.
Para auxiliar profissionais que trabalham com publicação de dados governamentais a tirar melhor proveito da visualização de dados, resumimos e expandimos algumas dicas da estatística Catharine Hope no texto ‘Presenting data: 5 tips for making your data understandable’, publicado no blog ‘Data in government’ do governo do Reino Unido. Além disso, acrescentamos dicas próprias, como algumas discutidas na primeira turma de 2021 do curso Publicadores de dados: da gestão estratégica à abertura.
Vamos então a elas…
1. Você não é seu público
Pode ser fácil para você entender os gráficos produzidos com os dados. Mas você está imerso no assunto e provavelmente tem diversos conhecimentos prévios sobre o tema ou traz uma bagagem técnica, para analisar e tirar conclusões a partir das visualizações de dados. É essencial saber quem será seu público para ter noção do grau de conhecimento deles, porém, na publicação de dados governamentais isso não é possível, pois neste caso se lida com a sociedade em geral. Então, a recomendação é não se basear em suposições sobre o que o público já deveria saber e explicar tudo “do zero”.
2. Mantenha simples
Usar um vocabulário simples tornará suas análises mais acessíveis, mesmo para quem já domina o tema. “Ninguém nunca leu uma frase simples e pensou ‘bem, essa foi muito fácil de entender’”, afirma Catherine. Já o oposto, sabemos, é verdade. Ela então sugere que se evite a adoção de jargões, termos técnicos ou siglas do vocabulário governamental.
Além disso, o uso destes termos torna o texto menos acessível ao público em geral e, conforme vimos na dica anterior, esse não é seu objetivo. Se for usar, sempre explique suas siglas e forneça um pouco de contexto sobre o assunto.
3. Anotações te ajudam a contar o que precisa ser dito
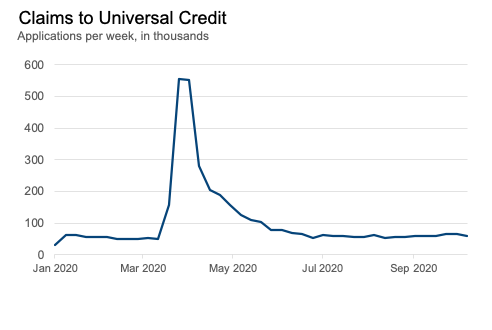
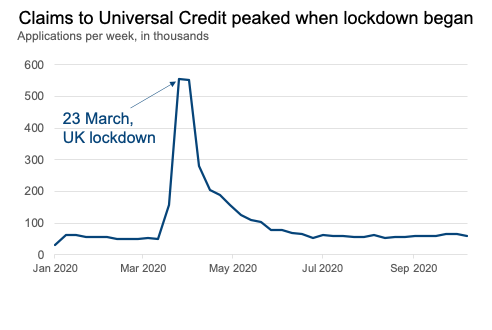
Nos gráficos, dê contexto suficiente para as pessoas entenderem porque os dados que você está mostrando a elas são importantes. Para isso, Catherine recomenda usar o recursos de incluir anotações em texto sobre o gráfico, dando como exemplo uma visualização de dados feita por ela para retratar a evolução das solicitações do “crédito universal” por semana. O “Universal Credit” é uma política de segurança social do governo para famílias de baixa renda.
No primeiro gráfico, é possível ver um pico em março. Mas a visualização de dados não traz o contexto necessário para entender o aumento abrupto.

Simplesmente adicionando uma seta com um breve texto, Catherine argumenta que o gráfico com a anotação a deixa mais segura que o gráfico de fato irá cumprir a função de contar a história. Ela não assume, por exemplo, que a pessoa que está lendo saiba que houve um lockdown no Reino Unido em março. Ela conta isso diretamente.

4. Acessibilidade é inclusão
A acessibilidade não é apenas uma obrigatoriedade formal. Ela ajuda a democratizar o acesso de diferentes maneiras. Catherine Hope menciona as Diretrizes de Acessibilidade para Conteúdo Web (WCAG), um conjunto de normas produzidas pela W3C, que serve como um padrão para verificar a adequação às melhores práticas de acessibilidade.
Catharine destaca que WCAG pede que o conteúdo seja:
- Perceptível: ter legendas no vídeo/áudio e cores contrastantes que possam ser visto por pessoas com daltonismo;
- Operável: pode ser navegado por pessoas que usam apenas teclado (sem mouse) ou leitores de tela;
- Compreensível: usar uma linguagem simples, como também já destacamos anteriormente;
- Robusto: ser compatível com tecnologias assistivas e usar linguagens marcação (mark-up) corretamente;
5. Cuidado com a escolha de cores
Algumas instituições possuem manuais de identidade visual, porém, nem sempre as cores oficiais da organização são as melhores escolhas para as visualizações de dados, especialmente se o guia de estilo não contempla especificamente este tipo de necessidade. Para saber mais sobre este assunto, vale conferir o texto ‘How to Create Brand Colors for Data Visualization Style Guidelines’, publicado por Amy Cesal, no blog Nightingale, da Data Visualization Society.
O uso de cores em visualizações de dados é um assunto extenso, mas nesta dica extra que adicionamos vamos recomendar o uso de algumas soluções online para auxiliar na escolha das cores de gráficos e mapas.
Uma escolha de cores equivocada pode arruinar um bom gráfico e, como vimos, é importante ter em mente questões relacionadas à acessibilidade. Se você não é designer ou especialista na área, então, provavelmente, ferramentas como estas duas abaixo podem ser uma verdadeira “mão na roda” para escolher cores adequadas aos seus gráficos.
- ColorBrewer2: o site fornece paletas de cores para dados divergentes, sequenciais e qualitativas. A plataforma foi feita para mapas, mas pode ser perfeitamente utilizada para gráficos. Também fornece uma opção para apresentação de cores “colorblind safe”, que é acessível para pessoas com daltonismo, por exemplo;
- I Want Hue: ferramenta criada pelo Science-Po Medialab. Seu desafio? “Distribuir cores uniformemente, em um espaço perceptivelmente coerente, limitado por configurações amigáveis ao usuário, para gerar paletas personalizadas de alta qualidade”. A plataforma é bem flexível e consegue trabalhar com diferentes grupos de cores. Além disso, permite exportar resultados em CSS ou JSON, por exemplo;
Lembre-se: dados ajudam pessoas a tomarem decisões
Da pandemia para cá, dados tiveram muito mais destaques, sendo exibidos diariamente na TV através de gráficos relacionados à Covid-19, argumenta Catharine Hope. As pessoas precisam ter acesso a informações como essas de maneira fácil para decidir o quão seguro é sair de casa, por exemplo. Sendo essas decisões, em algum nível de vida ou morte, é importante garantir que as pessoas estejam bem informadas para tomar boas decisões.
Para concluir, Hope compartilha três referências, em inglês, para quem quiser se aprofundar no assunto.
- Data Visualisation Thinking
- Government Statistical Society’s Writing about Statistics
- Government Statistical Society’s Introduction to Data Visualisation
Em nossos tutoriais e conteúdos sobre visualização de dados, você encontra referências e mais dicas em português. E, como sempre, se tiver alguma outra sugestão ou dica, compartilhe conosco na caixa de comentários abaixo.




