* Este tutorial foi elaborado por Luan Rodrigues e editado por Marília Gehrke a partir das anotações de Denise Vitoriano e Thalita Monte Santo no workshop sobre Flourish realizado por Keila Guimarães na IV Conferência de Jornalismo de Dados e Métodos Digitais, em 2019.
O Flourish é uma plataforma de visualização de dados que permite transformar tabelas em gráficos, mapas e diagramas. Trata-se de uma das principais ferramentas para visualização de dados por meio de interfaces gráficas na web. A iniciativa surgiu em 2016 como uma alternativa à criação de visualizações por meio de linguagens de programação – ou seja, não é necessário saber programar para usar o Flourish. A ferramenta apresenta versões gratuita e paga. Neste tutorial, iremos conhecer um pouco melhor suas funcionalidades e aprender a criar um gráfico simples a partir de dados do Ministério da Saúde sobre a Covid-19. Esta visualização irá indicar a evolução dos casos e dos óbitos no Amapá.
ORGANIZANDO OS DADOS
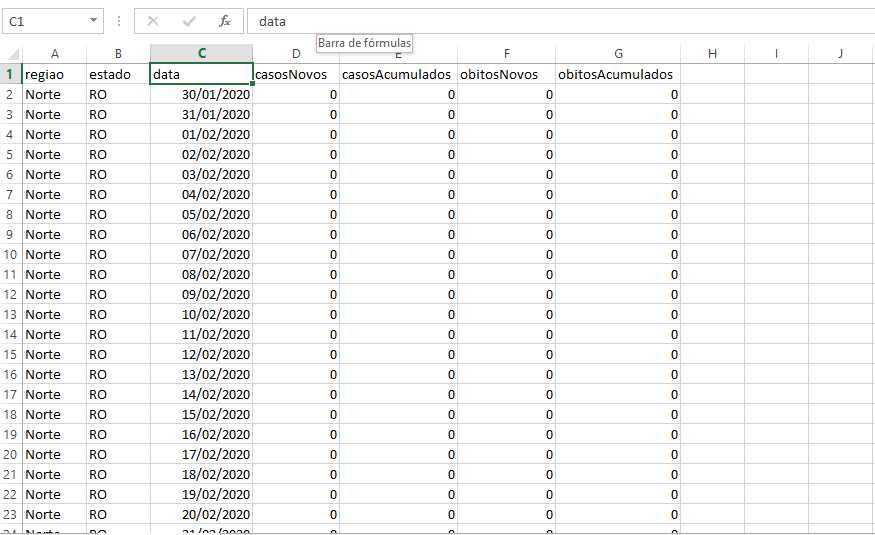
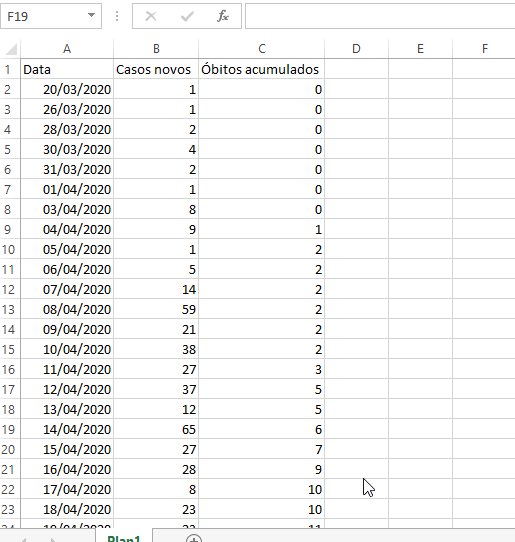
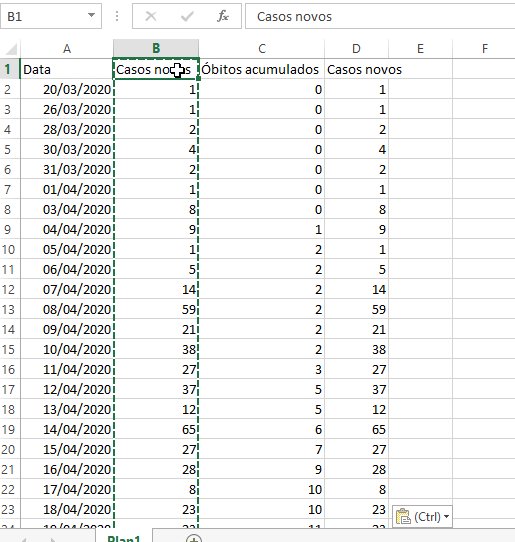
Antes de acessarmos o Flourish, precisamos preparar os nossos dados. O primeiro passo é acessar os dados do Ministério da Saúde e baixar o arquivo .csv completo. O documento que utilizamos como exemplo inclui casos novos e acumulados de contágio e óbitos desde o dia 30 de janeiro de 2020 em todos os estados do Brasil. Neste exemplo, iremos considerar apenas os dados do Amapá até o dia 19 de abril. Por isso, será necessário filtrar os dados do arquivo. Veja a imagem inicial da planilha:

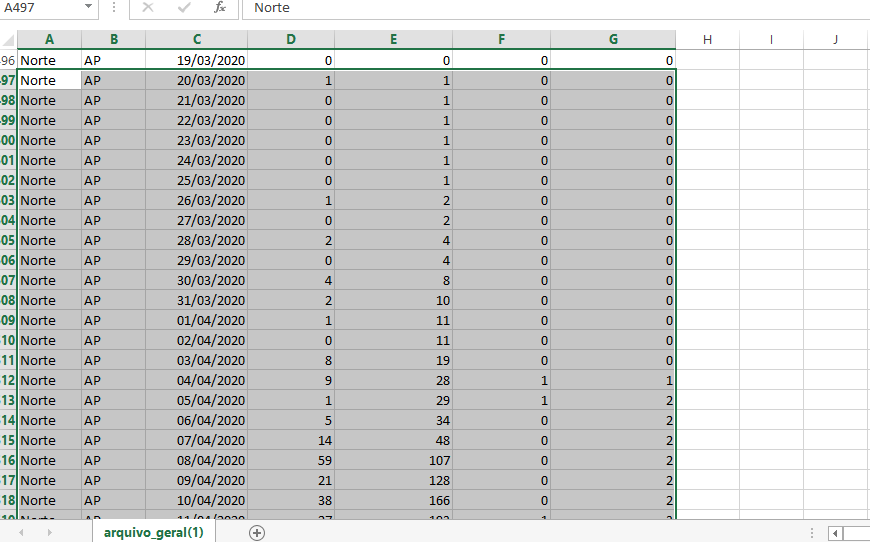
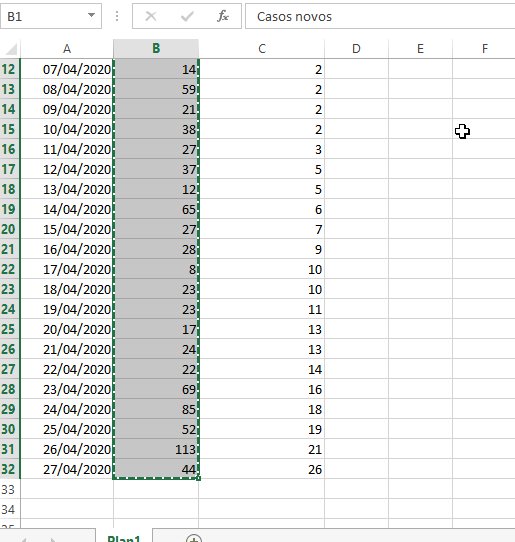
Neste tutorial, serão úteis apenas as linhas que se referem ao Amapá entre o dia 20 de março (data do primeiro registro de Covid-19) no estado e o dia 27 de abril. Assim, precisaremos apenas das informações desse estado:

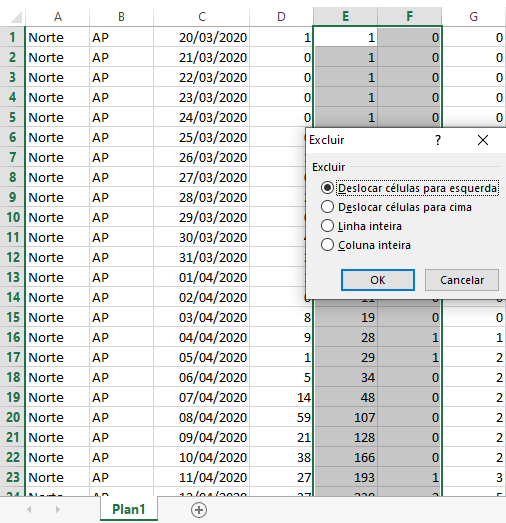
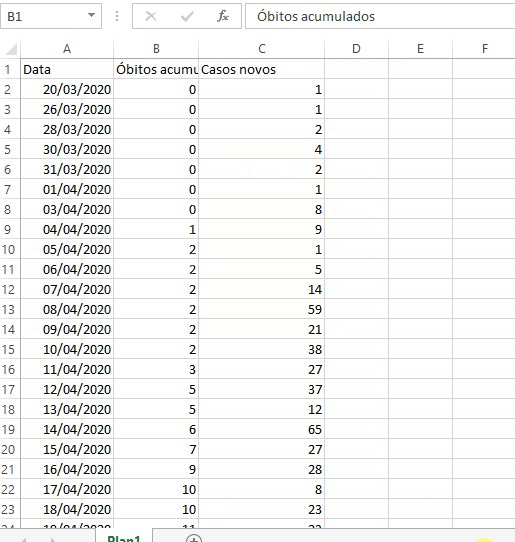
Você deverá selecionar, copiar e colar este trecho em uma nova planilha. Então, será necessário excluir as colunas A, B, E e F, referentes a região, estado, casos acumulados e óbitos novos, sempre recuando as células para esquerda. O gráfico que iremos criar mostrará apenas a data, os casos novos e os óbitos acumulados. Assim:

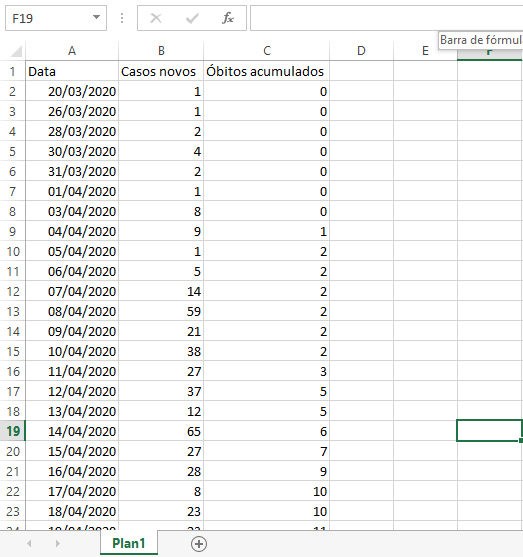
Em seguida, incluiremos os dados de cabeçalho, dando nomes às colunas: data, casos novos e óbitos acumulados, respectivamente. Por fim, iremos remover as linhas em que não existem casos novos para diminuir a quantidade de dados presentes no gráfico.

Dessa forma, organizamos as informações em apenas três colunas, o que facilitará o trabalho na importação de dados.
CRIANDO UM GRÁFICO
Com os dados preparados, é hora de começar o processo de visualização no Flourish. Em seis passos, você terá o seu gráfico pronto para publicação.
1. Criar uma conta – crie uma conta no Flourish. Você pode utilizar a sua conta do Google para isso.
2. Selecionar “nova visualização” – na tela inicial da sua conta, selecione a opção new visualization (nova visualização), pois trata-se de uma apresentação que contém apenas um gráfico. É diferente da opção new story, em que se pode utilizar mais de um.
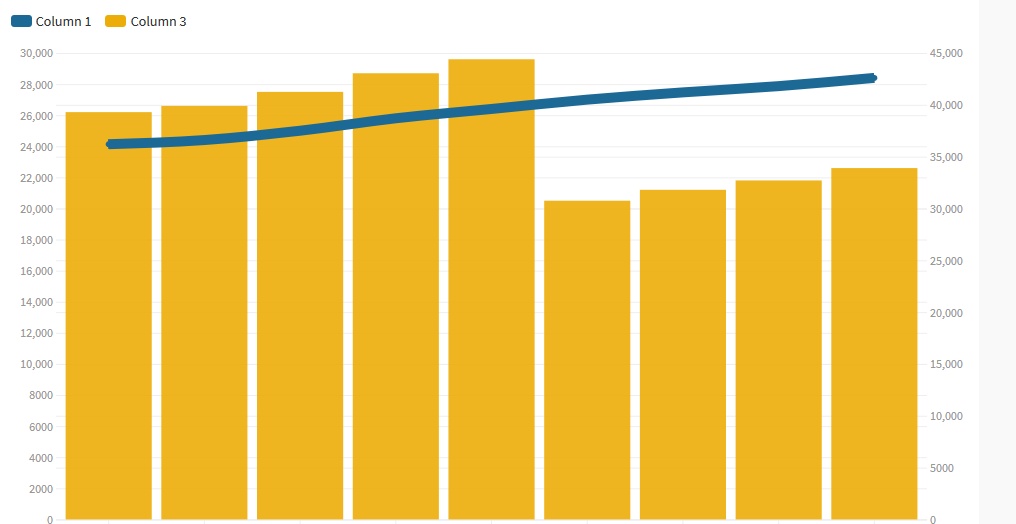
3. Escolher um tipo de gráfico – neste tutorial, iremos utilizar um gráfico de barras e linhas. Selecione o template Line + Column, como neste exemplo:

Optamos por este tipo de gráfico porque este modelo mostrará, de forma simplificada, a variação de ocorrências (eixo Y) ao longo do tempo (eixo x). No exemplo que mostraremos a seguir, as barras representam valores não acumulados – independentes entre eles, portanto – conforme a progressão dos dias. A linha, por sua vez, traz a quantidade de óbitos. Os números são cumulativos e demonstram o crescimento gradual dentro do espaço de tempo proposto.
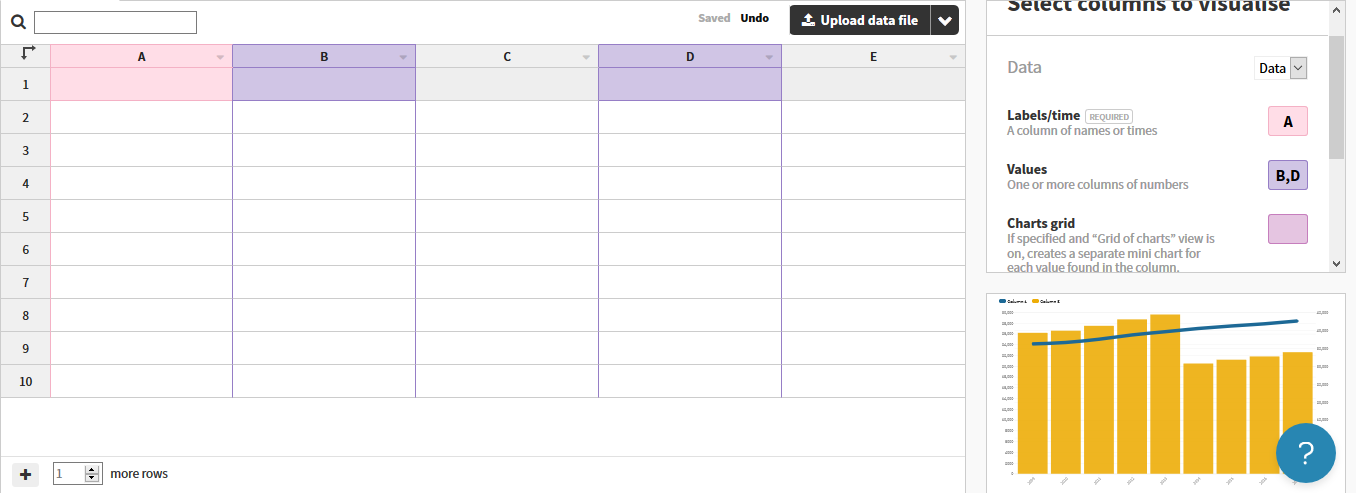
4. Importar os dados – procure a aba data e delete dados existentes, se houver. Neste mesmo ambiente, cole a planilha com as informações sobre Covid-19. Observe que que os valores indicados no gráfico estão apenas nas colunas B e D. Logo, selecione as colunas B e C na opção values, porque o gráfico que será contará com apenas três colunas.

Atenção: é necessário colocar os números referentes aos óbitos em B e os referentes a casos novos em C, pois o primeiro refere-se à linha e o segundo às barras. Modifique essa sequência antes de colar os dados no Flourish.

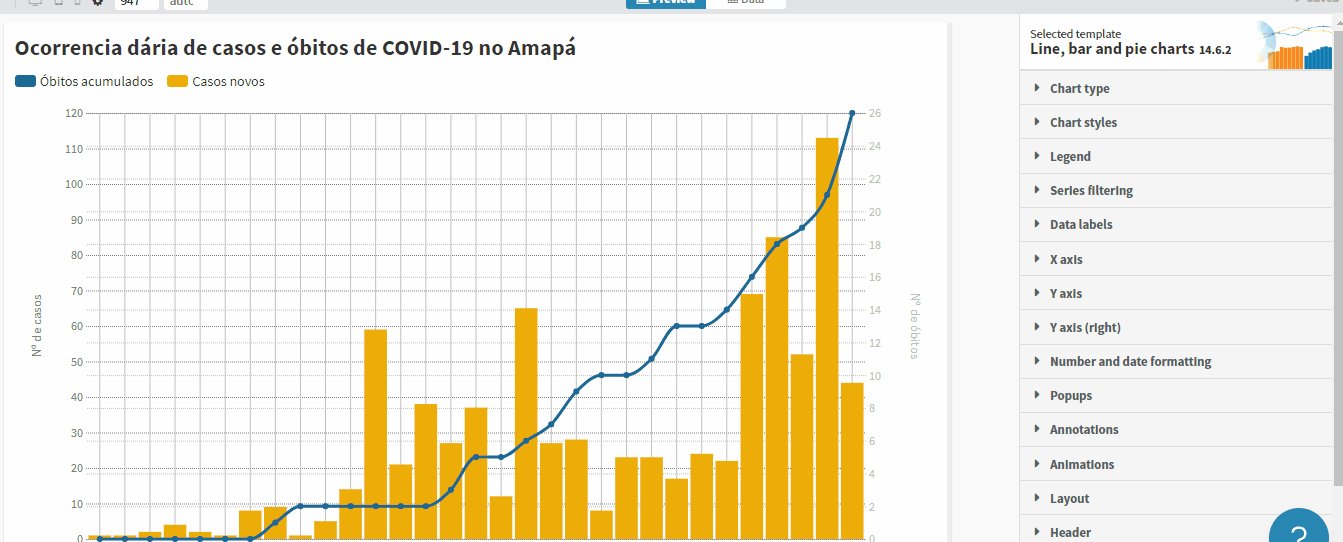
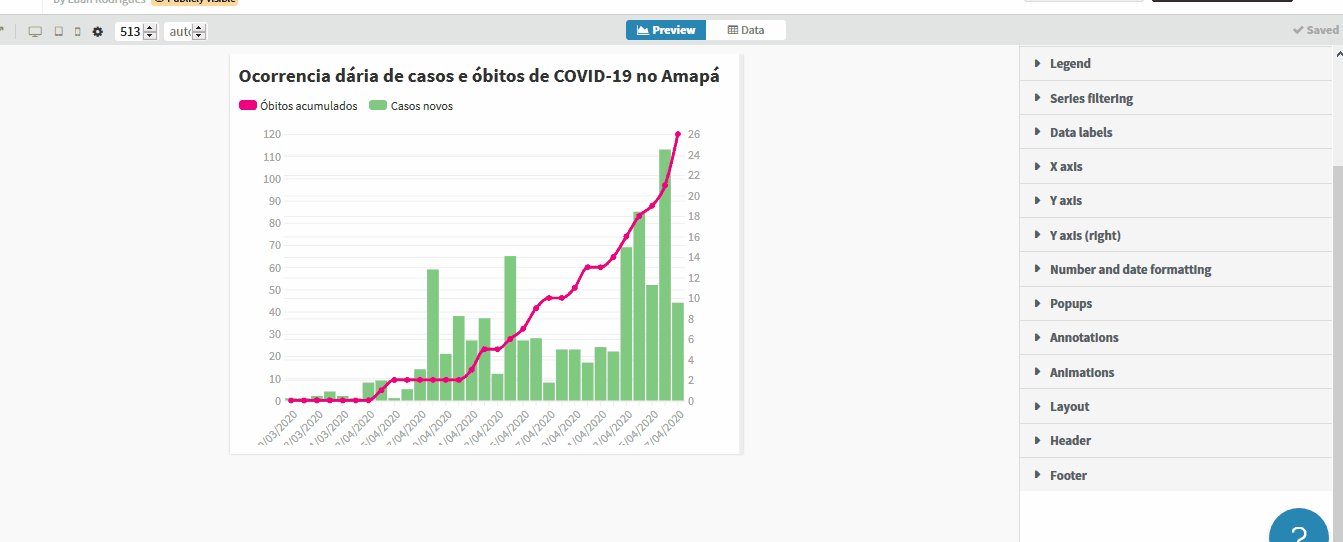
5. Editar o gráfico – depois de importar os dados, você pode consultar a aba preview para fazer os ajustes de cores, linhas, cabeçalho e rodapé. Veja as principais ferramentas:
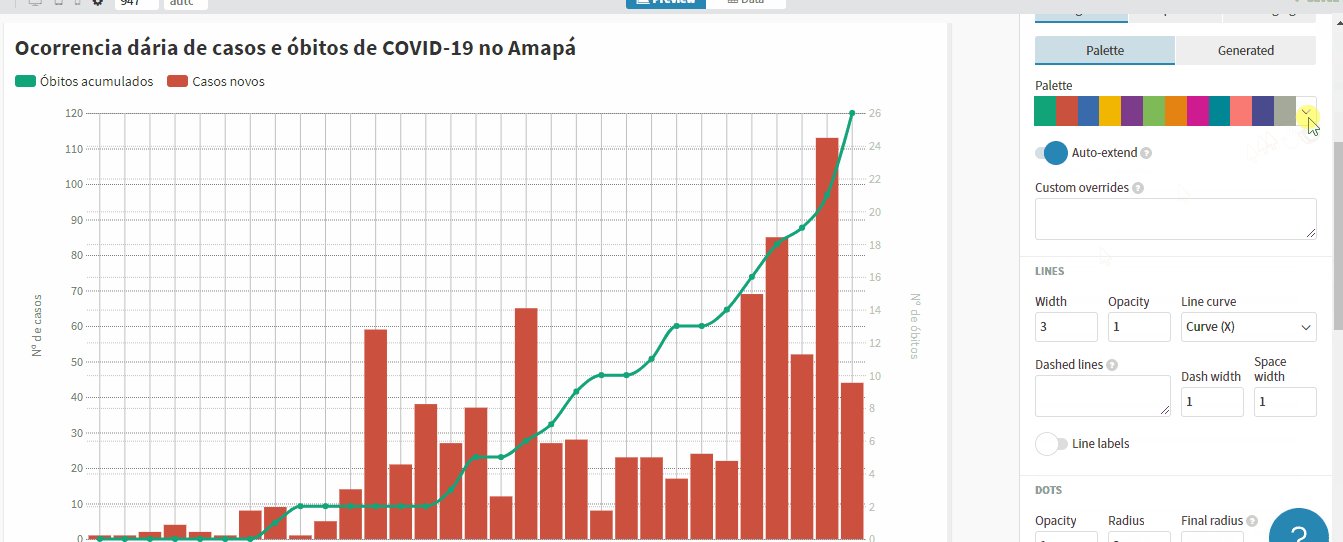
Chart Styles
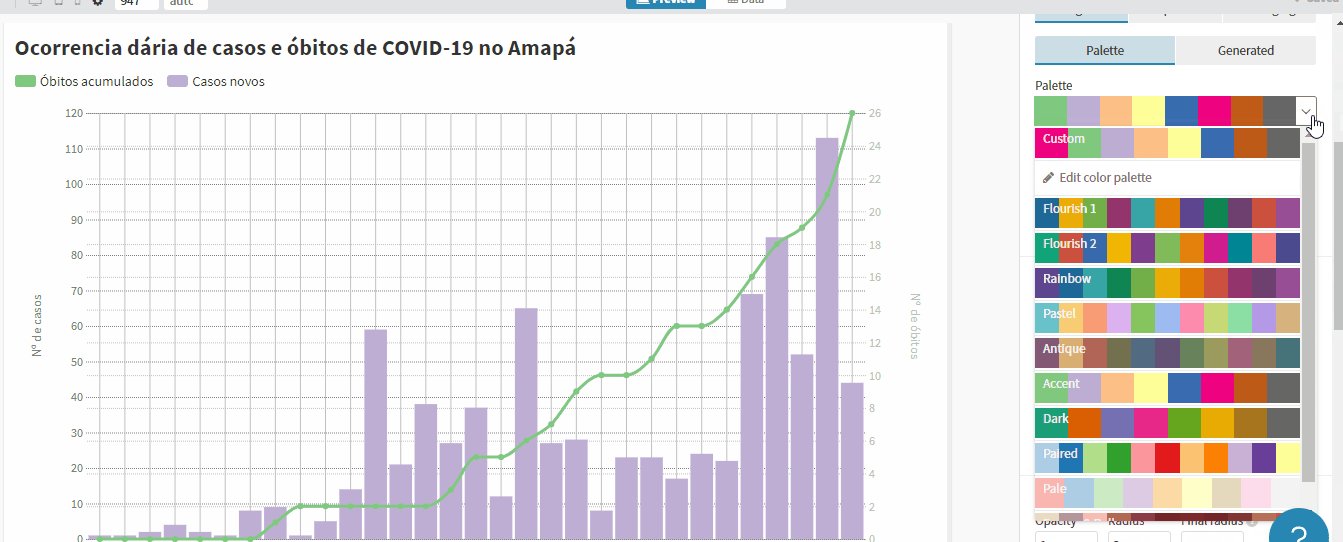
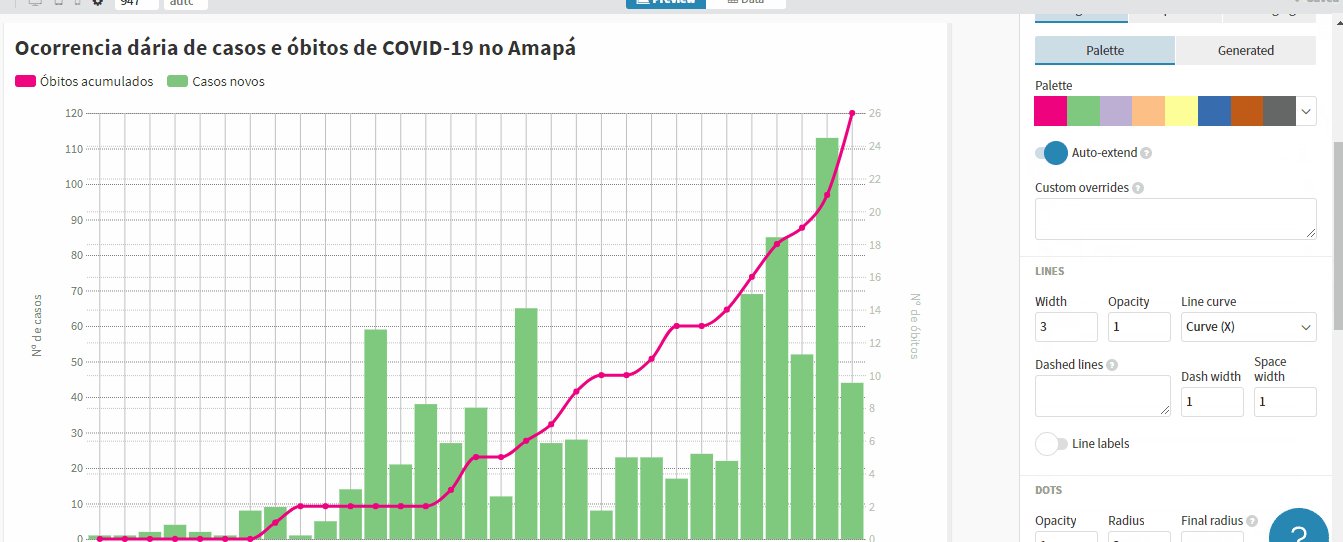
Na opção chart colours, é possível escolher as cores das barras e da linha. Selecione paletas ou edite individualmente (edit color pallete). A primeira cor da sequência representa a linha e a segunda representa as barras.

Em lines, altere a espessura (width), a transparência (opacity) e o estilo de curva da linha (line curve). Em bars, a distância que a primeira e última barras têm das extremidades do gráfico (space at edges), sua espessura (space between bar stacks or groups) e transparência (bar opacity).
Eixos X e Y
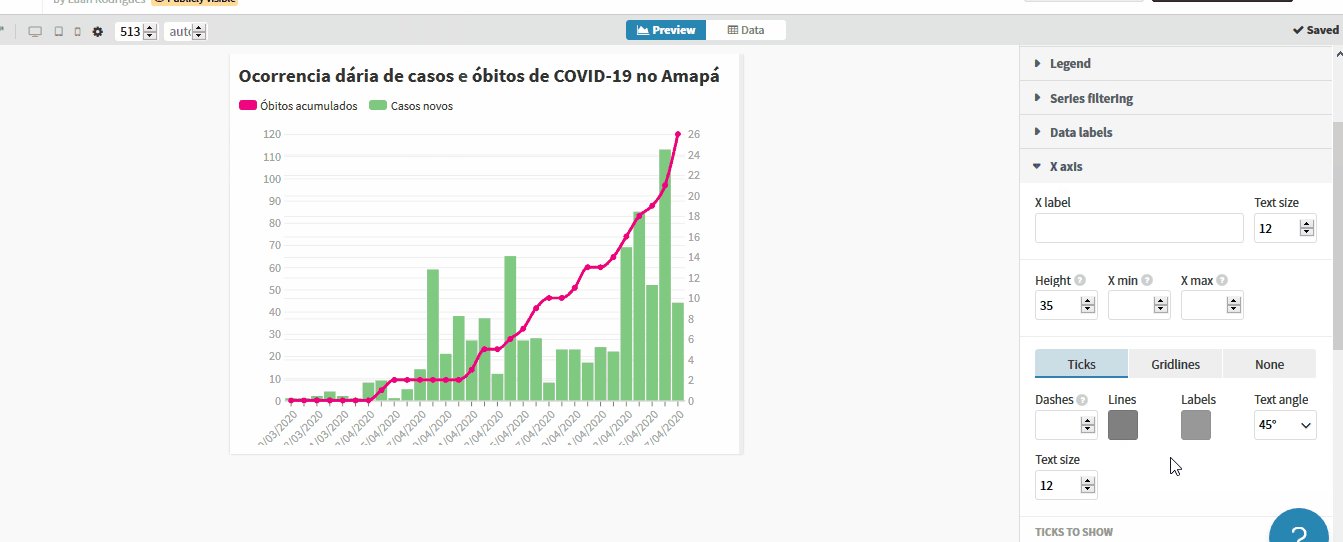
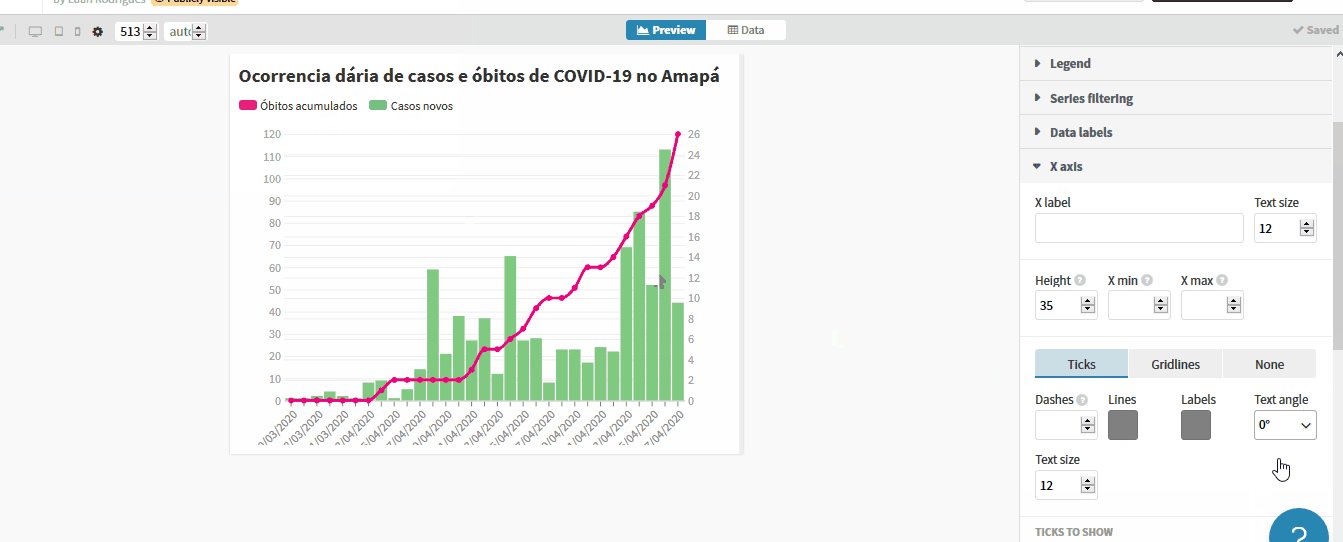
A opção X Axis é responsável pelas configurações do Eixo X (horizontal) em relação às linhas, aos valores e às legendas. Inicialmente, escolha como os valores serão indicados no gráfico. Em ticks, os valores são apresentados através de traços na base das barras. Em gridlines, linhas verticais. Há ainda a opção none para nenhum tipo de representação. Neste exemplo, escolhemos a primeira opção. É permitido também que se altere a cor (labels), o ângulo (text angle) e o tamanho (text size) dos valores expostos na parte inferior do gráfico.

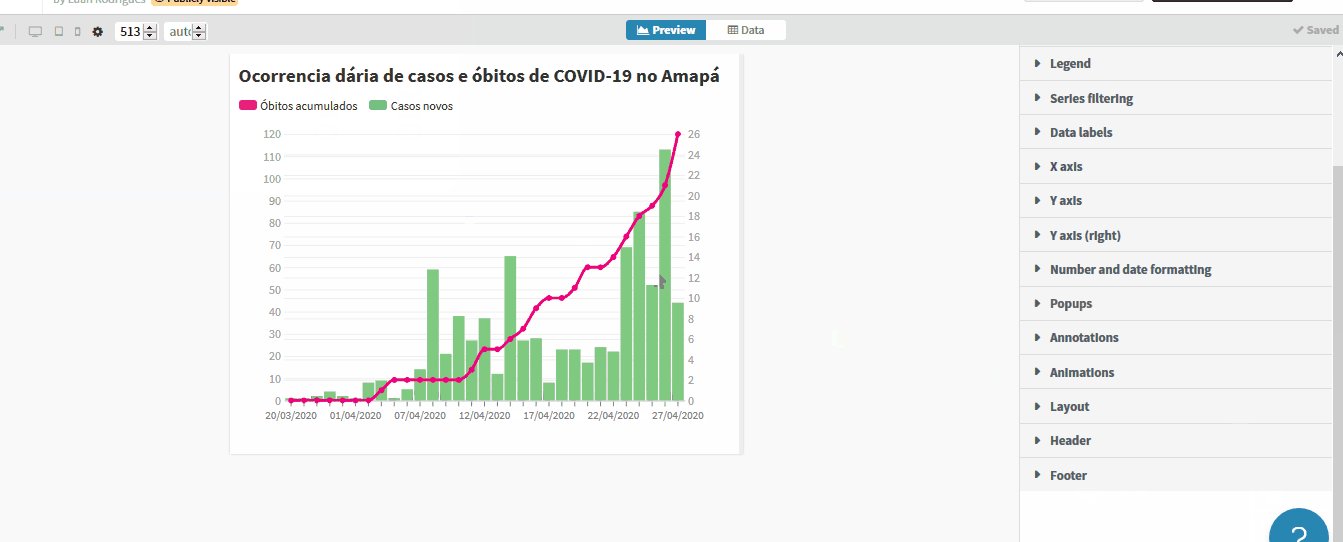
A opção Y Axis diz respeito ao Eixo Y (vertical). Desta vez, ao lado esquerdo do gráfico, podemos inserir uma legenda em Y label (ex: número de óbitos) e ajustar o tamanho e a cor do texto em text size e labels. Mais uma vez, selecionamos a opção ticks. Na opção Y Axis estão expostas as mesmas configurações mencionadas anteriormente. No entanto, iremos escolher a opção gridlines, que irá definir uma linha horizontal que representa os valores (ex: número de casos).

Header
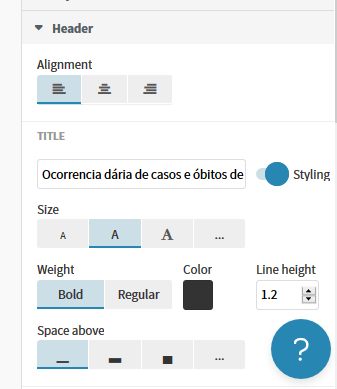
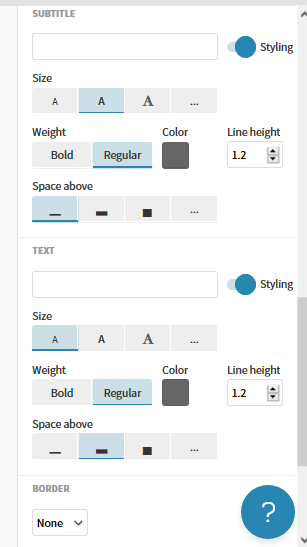
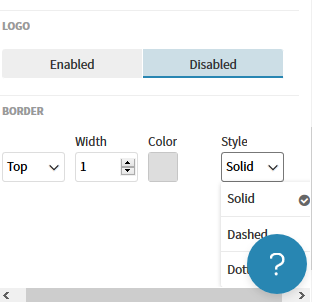
Neste item, é possível configurar o cabeçalho do gráfico. Selecione alignment para alterar a disposição do texto e title para incluir um título e modificar seu tamanho (size), cor (color), formato (bold/regular) e margem (height). Adicione também subtítulo (subtitle) e texto de apoio (text). Em border, opte pelo uso de uma divisória no gráfico e sua localização (top, bottom ou none). Altere ainda a espessura (width), a cor (color) e o modelo de linha (style: solid, dashed ou dotted). Veja:


Footer
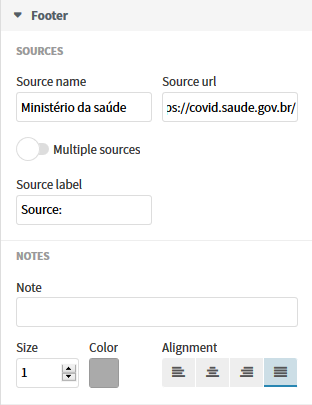
É a opção para configurar o rodapé do gráfico. Em sources, identifique a fonte de origem dos dados (source name) e sua URL (source url). Adicione informações em notes e modifque o estilo em size, color e alignment. Em border, estabeleça uma linha divisória e sua localização (top ou bottom). Assim:


6. Publicar a visualização – selecione export e publish para publicar a sua apresentação em um site (veja a opção embed) ou fazer o download da imagem.
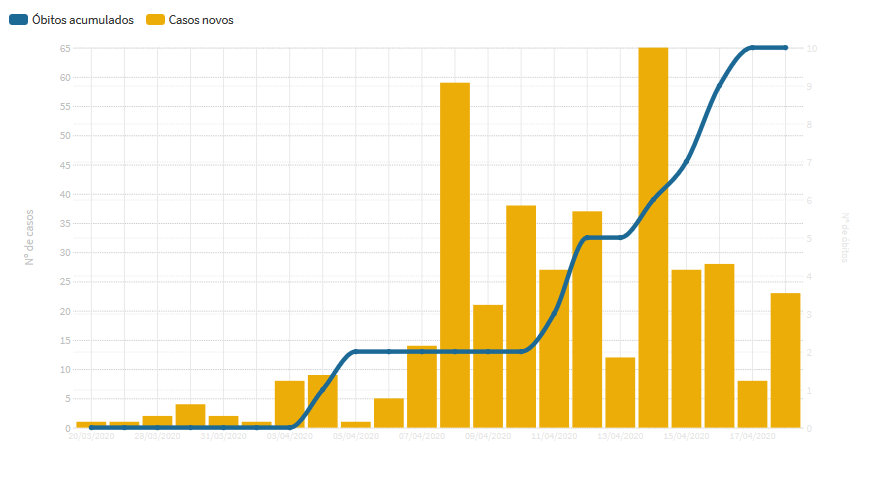
Veja o resultado do nosso exemplo:

O gráfico gerado neste tutorial apresenta óbitos acumulados (linha) por Covid-19 e casos novos por dia (barras) de março a abril de 2020 no estado do Amapá.









