[Este texto é um resumo do artigo ‘What Questions to Ask When Designing Charts & Maps’ de Lisa Charlotte Rost, responsável pelo design e blog do Datawrapper. O resumo foi feito por Adriano Belisário, no contexto do curso de jornalismo de dados realizado pelo Knight Center em parceria com a Escola de Dados.]
A criação de uma visualização de dados é complicada e envolve várias etapas. Há diversas iniciativas que tentaram esboçar um fluxo de trabalho: algumas mais focadas nos dados, outras mais voltadas para o design ou computação. No artigo, Lisa Rost propõe um fluxo de trabalho próprio, baseado em três etapas.
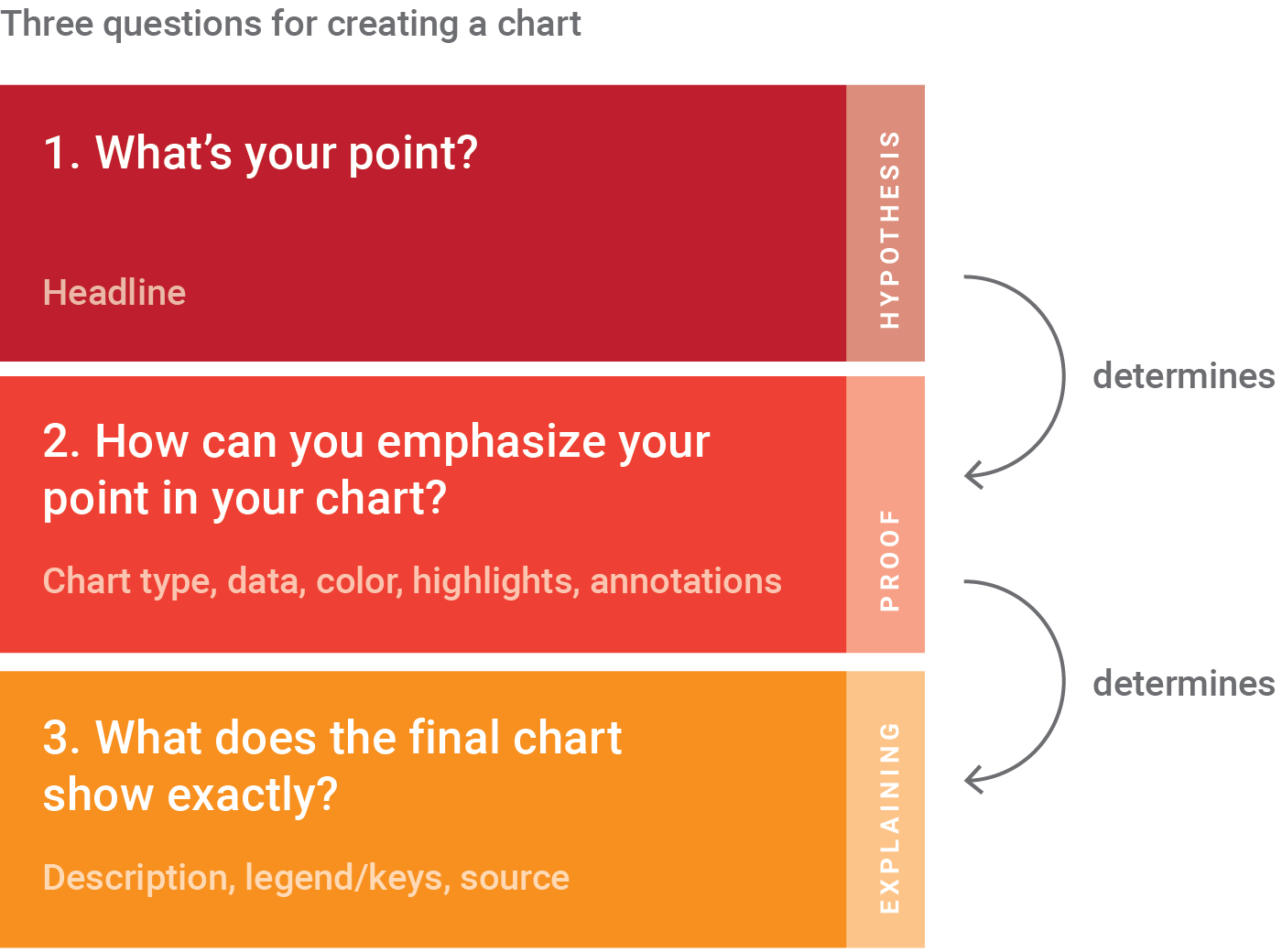
Cada etapa é representada por uma pergunta, que irá determinar como o trabalho irá seguir dali em diante. São elas:
1- Hipótese: qual é o seu ponto?
2- Prova: Como você pode enfatizá-lo no gráfico? Isto inclui tanto o tipo de gráfico, como os dados, cores, destaques ou anotações.
3- Explicando: O que o gráfico final diz exatamente? Esta etapa engloba, por exemplo, descrição, legendas e fontes.

Fonte: What Questions to Ask When Designing Charts & Maps, de Lisa Charlotte Rost.
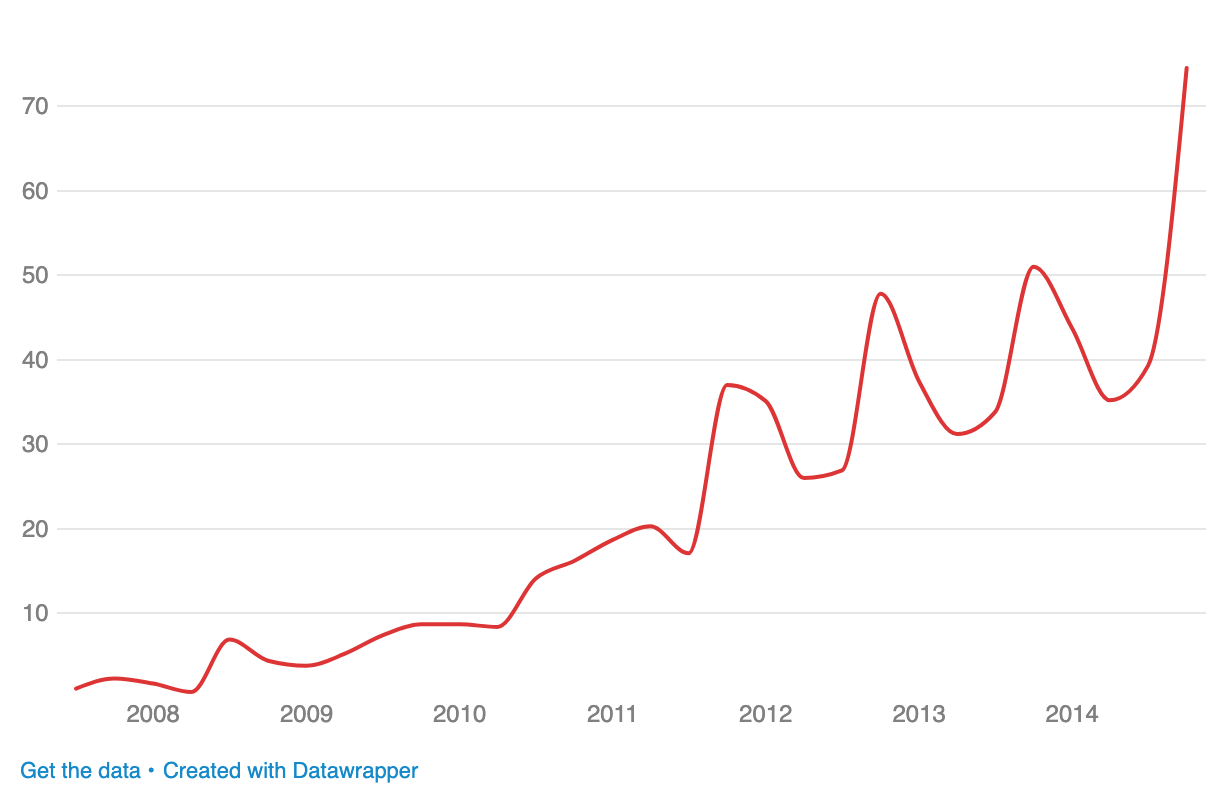
Para mostrar isso na prática, Lisa recorre a um exemplo, um texto sobre o sucesso do iPhone e seu significado para a Apple. Entre outras coisas, alguém poderia sugerir: que tal fazer um gráfico mostrando o total de vendas destes aparelhos em cada ano?
A primeira imagem do artigo mostra um gráfico simples que faz exatamente isso, mas não explica várias outras coisas: por qual razão alguém deveria se importar com isso? Ou o que há de interessante nisso? Para melhorá-lo, Lisa passa por cada uma das etapas propostas e vai atualizando seu gráfico de acordo com as respostas.

Fonte: What Questions to Ask When Designing Charts & Maps, de Lisa Charlotte Rost.
Qual é o seu ponto?
Antes de ficar angustiado com as diversas possibilidades de gráficos ou a própria dificuldade de encontrar um adequado para seus dados, a autora propõe uma reflexão sobre o que realmente queremos mostrar com ele. Por que estamos o criando? Por que ele está no artigo? Qual sua função no texto? O que há de interessante nele?
Escreva bons títulos
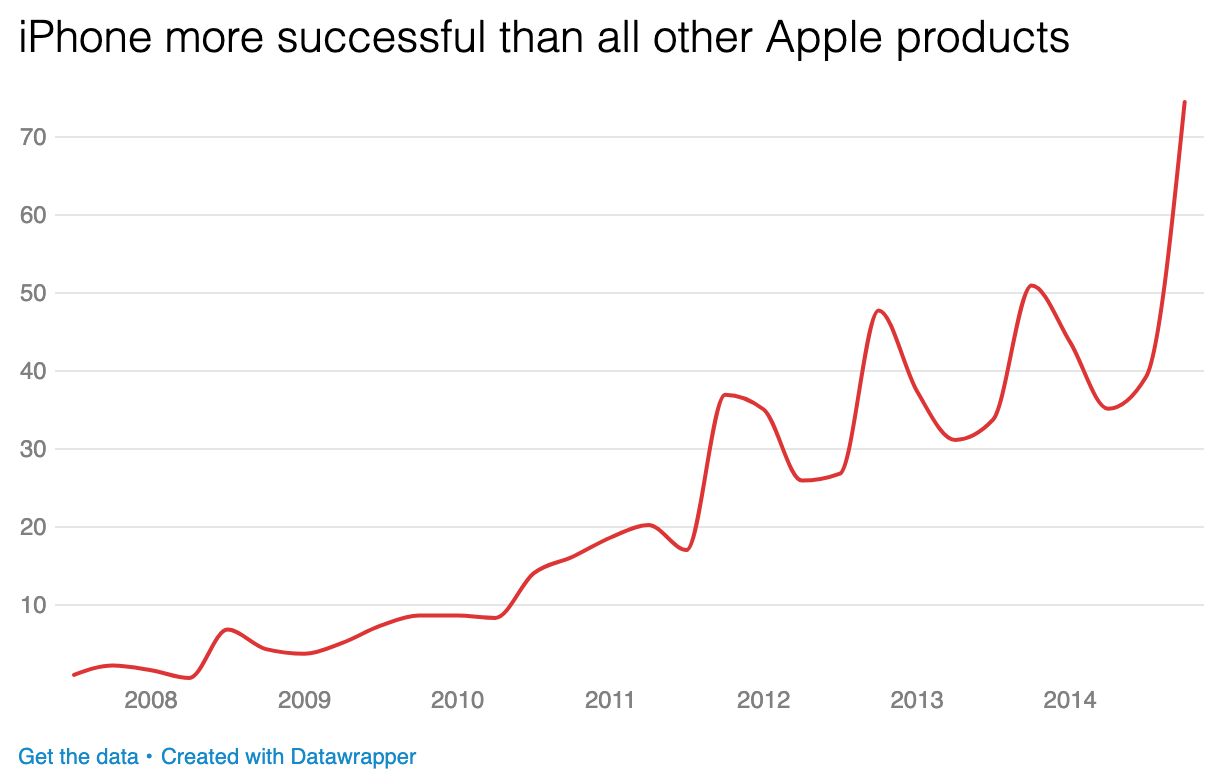
Estas e outras perguntas são sintetizados em um poderoso elemento do gráfico: o título. Ele é nossa hipótese: ali prometemos ao leitor o que eles irão encontrar ao olhar para o gráfico. Um bom exemplo é o título do New York Times para um trabalho sobre mudança climática, em “Não é sua imaginação. Os verões estão ficando mais quentes”, que mostra exatamente qual é o ponto do texto.
No exemplo, Lisa adota como ponto central o sucesso do iPhone perante os outros produtos da Apple.

Fonte: What Questions to Ask When Designing Charts & Maps, de Lisa Charlotte Rost.
Como você pode enfatizar seu ponto no gráfico?
No gráfico, os leitores podem testar a hipótese anunciada no título e verificar por conta própria, além de obterem novos insights. Uma decisão crucial é definir o tipo de gráfico, que já renderia uma reflexão a parte, mas o texto foca em uma etapa seguinte: garantir a comunicação do seu argumento da melhor forma possível, após a decisão do gráfico a ser utilizado ter sido tomada. Lisa aborda três possibilidades: adicionar dados, destacá-los com cor e anotá-los. Vejamos cada uma.
Adicione dados comparativos
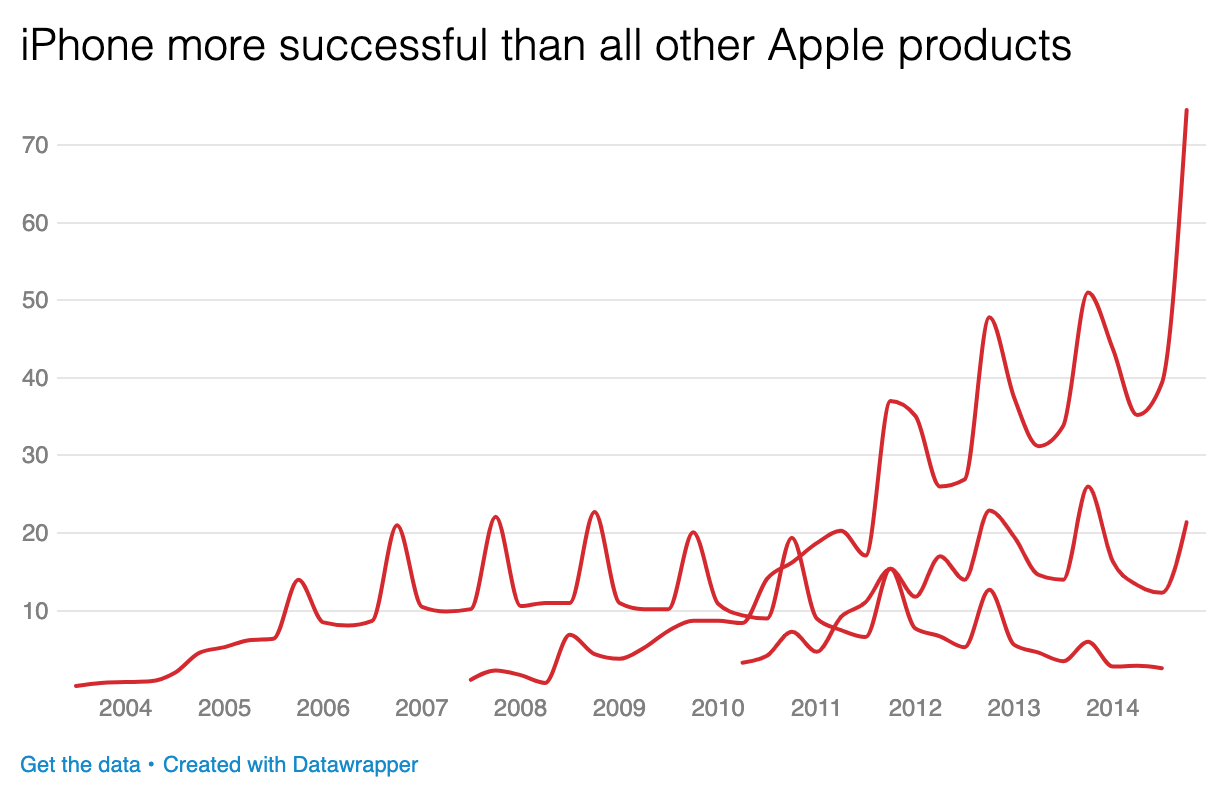
Depois de encontrar os dados necessários para seu gráfico, é hora de testar sua hipótese. Se ela estiver errada, então, é necessário voltar à etapa que começa o fluxo de trabalho e repensar toda história que será contada. No exemplo, porém, é verdadeira a hipótese de que o iPhone foi produto de maior sucesso da Apple na última década.
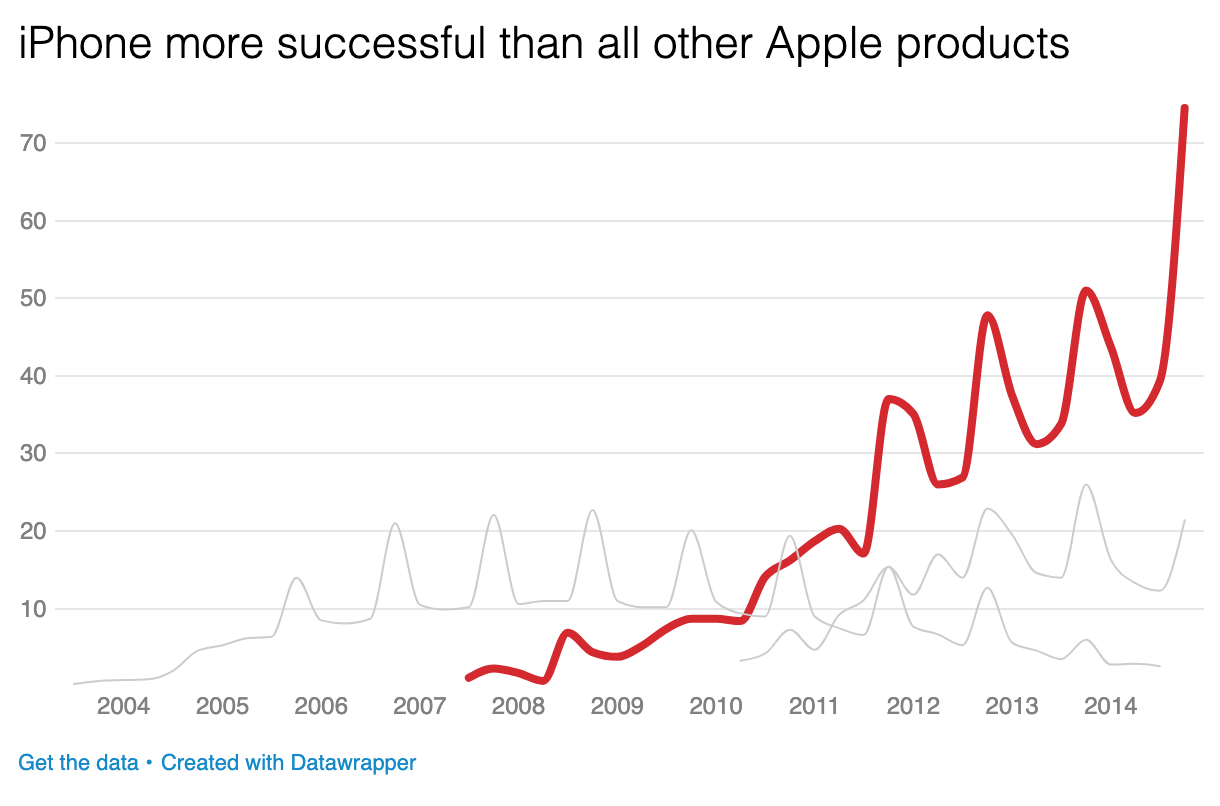
A comparação dos dados é tão importante que Lisa defende que é isto faz a visualização de dados ser o que é. Claro que é possível visualizar apenas um dado, mas é apenas quando nós comparamos (seja temporalmente, regionalmente, em outros mercados, na média global, etc) é que podemos colocar os dados sobre perspectiva e permita que o leitor possa relacioná-los. Seguindo o exemplo, Lisa adiciona no segundo gráfico uma outra linha temporal, com as vendas de outros produtos da Apple, deixando claro o sucesso do iPhone. No entanto, ambas possuem a mesma cor.

Fonte: What Questions to Ask When Designing Charts & Maps, de Lisa Charlotte Rost.
Destaque com cores
A cor é a melhor forma de capturar a atenção e os olhos do leitor com elementos críticos. É como se fosse passada uma instrução: “olhe aqui!”.
Saber usar o círculo cromático é importantíssimo, especialmente se você está trabalhando com diversas cores. Ela sugere uma aparência limpa e afirma: o cinza é a cor mais importante na visualização de dados.
Isto porque o cinza permite que outros elementos – aquilo que realmente importa – apareçam em destaque. No terceiro gráfico, Lisa desenha os outros produtos da Apple em cinza e usa vermelho na linha temporal do iPhone, destacando assim sua performance.

Fonte: What Questions to Ask When Designing Charts & Maps, de Lisa Charlotte Rost.
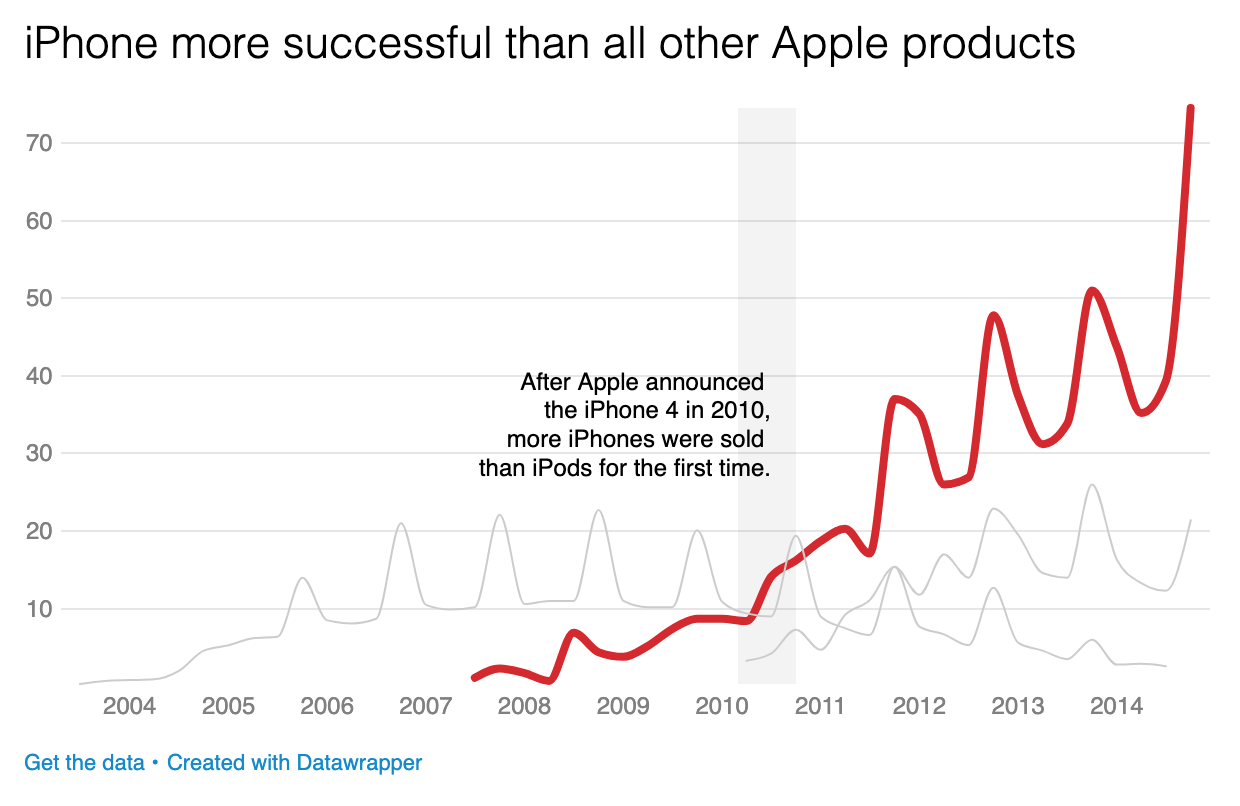
Anote e destaque elementos
Anotações ou destaques (setas, contornos ou intervalos, por exemplo) são outro bom modo de capturar a atenção do leitor para fundamentar o ponto que queremos desenvolver. Eles também são ótimos para trazer um pouco mais de informação, que pode ir além do nosso ponto central e que o gráfico não pode explicar: por exemplo, qualquer questão sobre o porquê de algo. No exemplo, Lisa insere um destaque nos anos de 2010 e 2011, com uma anotação, que explica que naquele período o iPhone 4 ultrapassou pela primeira vez a venda de iPods.

Fonte: What Questions to Ask When Designing Charts & Maps, de Lisa Charlotte Rost.
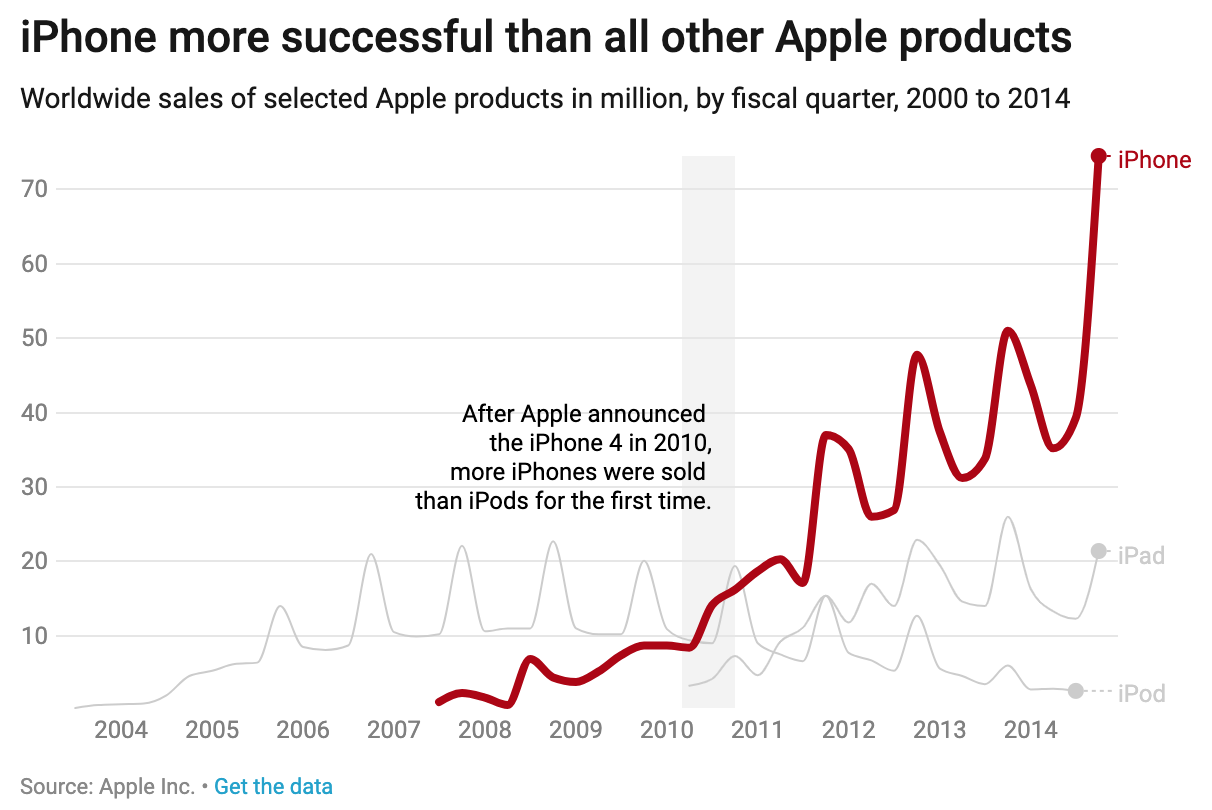
O que o gráfico diz exatamente?
Na última etapa, Lisa diz que é preciso explicar aos leitores aquilo que eles observam no gráfico. Isto envolve criar descrições precisas. Depois de trabalhar em um gráfico por horas ou semanas, é fácil se esquecer da importância disso, mas nossos leitores irão encará-lo pela primeira vez e, então, precisamos contar a eles – o que é mais complicado que parece, pois envolve uma cuidadosa seleção de palavras. No exemplo, ela adota a seguinte descrição: “Vendas mundiais de certos produtos da Apple, em milhões por trimestre fiscal entre 2000 e 2014”.
Aqui, é a hora também de incluir legendas, que devem explicar cada elemento visual que representa algum dado. Uma dica: quanto mais próxima a legenda estiver do elemento, em si, melhor. Assim, salvamos tempo do leitor. No final do texto, Lisa combina todos estes elementos em um só gráfico para mostrar o resultado do seu fluxo de trabalho.

Fonte: What Questions to Ask When Designing Charts & Maps, de Lisa Charlotte Rost.



