Tradução livre por Murillo Antonini do texto ‘Rules for Making Charts’ de Martin Telefont, elaborado a partir de discussões da Data Visualization Society.
As pessoas têm discutido suas regras pessoais para fazer ótimos gráficos, no canal do Data Visualization Society no Slack. Um tópico tão abrangente naturalmente trouxe uma variedade incrível de respostas. O que se segue é uma tentativa de destacar os principais pontos que emergiram durante a discussão. Muitos deles são tópicos de debates significativos da comunidade de visualização e tentaremos explorar cada vez mais fundo ao longo dos próximos meses.
A primeira proposta deste artigo tinha números ao lado das sessões abaixo. Mas achamos isso contra intuitivo visto que muitas pessoas devem abordar seus trabalhos em uma sequência diferente após o estágio inicial. Recomendamos que leiam este artigo na sequência que melhor se adequar com seu próprio fluxo de trabalho.

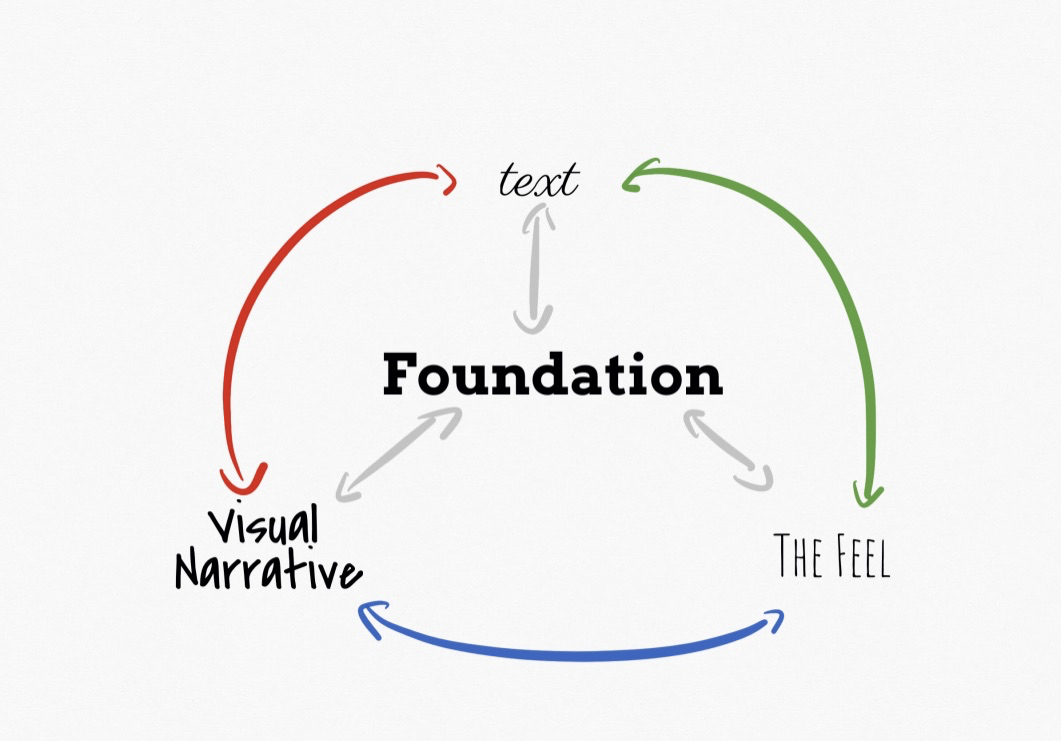
Fundamentos
Conheça teus dados… e domine a história que poderá contar com eles
Dado é o material que temos ao nosso dispor. Conhecer os dados é uma parte crucial para determinar qual história poderá contar. Uma boa pergunta a se fazer é se você sabe se o sistema que os dados descrevem é bom o suficiente para detectar tendências ou erros estranhos.

A história que você pode contar
Humanos são movidos pela busca de uma narrativa. Um enredo ajuda nossos cérebros a colocar as coisas em um contexto mais amplo e prever o que acontecerá em seguida. Reduz os níveis de stress e ajuda a focar a atenção. Baseado em seus dados, qual história você pode contar? Você será o narrador, ou seu público fará sua própria história com base no que você forneceu para explorar um assunto?
Faça perguntas brutais
Tente responder as perguntas fundamentais – Quem, O quê, Onde, Quando, Por que, Como. Então pare e faça a difícil: por que alguém deveria se importar? Não leve a níveis niilistas mas tente responder antes de prosseguir; irá te salvar de dor e sofrimento futuramente.
Acho que é importante começar com perguntas editoriais básicas, como você faria na escrita. Cada trecho tem um público intencional, com seus pressupostos, conhecimento técnico e necessidades. ~ Jasper McChesney
Narrativa visual
Um provérbio na comunidade de escritoras compara uma história a um cachorro. Um bom cachorro tem uma cabeça, um corpo e um rabo. Penso que o mesmo é verdadeiro para comunicação visual. Quando você está escrevendo, o leitor acompanha sua história ao longo de uma única linha que você criou para elas.
Ao trabalhar com um meio visual, você está lidando com um monstro totalmente diferente. O espaço 2D é bastante flexível, mas estabelecer uma fluidez é complicado. Mas as fundações são muito simples. Você precisa começar a pensar em níveis e layout, eles podem ser seu maior amigo ou seu maior inimigo. Eu recomendaria tentar mapear sua história para diferentes escalas no início do seu projeto.
- Estruture seu infográfico de forma que alguém que o analise por 5 segundos possa captar a ideia principal que você está tentando mostrar.
- Escolha um layout que orienta as pessoas sobre como consumir a história que você está tentando contar. Eles devem começar no canto superior esquerdo e terminar no canto inferior direito, eles devem explorá-lo indo do centro para as várias bordas e para trás?
Metáforas
Visualização é a transformação da informação abstrata em um sistema visual. Os melhores sistemas visuais vêm com o contexto embutido. A maneira mais fácil de comunicar o contexto ao seu público é através de metáforas.
Elementos
Se você estiver usando vários gráficos para contar uma história, verifique se está usando a mesma linguagem visual para componentes compartilhados. Mantenha em mente o conhecimento e a mentalidade do público antes de selecionar um elemento. Sim, todo mundo adora a ideia de emojis de gatos como glifos, mas eles podem não ser a melhor escolha para o trabalho que você está fazendo para a World Canine Society.
Cor
Certifique-se de usar um esquema de cores apropriado. Uma coisa a considerar é a cardinalidade (número de conjuntos / grupos / elementos) de seus dados. Certifique-se de escolher um esquema de cores que tenha o mesmo número. Se você não fizer isso, provavelmente não aproveitará totalmente o relacionamento de cores selecionadas para seu esquema de cores. Senão, eu recomendaria jogar uma “partida de golfe de cores”. É um jogo em que você remove uma cor sucessivamente até a visualização se tornar incompreensível. Ah, e mais uma coisa: ao escolher um esquema de cores, tenha em mente que nem todo mundo vê o espectro de cores completo.
Eu tento pensar além do gráfico – meus painéis são geralmente uma composição de gráficos, então eu preciso garantir que todos trabalhem juntos para criar uma mensagem eficaz que seja acessível e compreendida pelo usuário final / público. ~ Bridget Cogley
Qual será a sensação?
Esboçando
Antes de começar a mergulhar na ação, pense o processo de preparo esboçando o que você tem em mente e explorar ideias. O rascunho é ótimo porque permite explorar ideias rapidamente, fazer variações, soltá-las e começar do zero. Outro aspecto que o esboço pode ajudar é a densidade da informação. Se o seu rascunho parece muito confuso, organize-o. Existe outra vantagem dos esboços em relação aos códigos: você pode deixar sua imaginação correr solta.
Nasci em 1935 e, até onde me lembro, esboçava desenhos. Meu primeiro assunto foi uma aeronave, que eu me imaginei pilotando. – Norman Foster (arquiteto)

A armadilha da interatividade
A interatividade não incentiva as pessoas a explorarem, uma representação de nível superior, sim. Interatividade deve fazer uma coisa e apenas uma coisa: apoiá-lo em contar a história. Se isso se torna uma distração demasiada, você coloca os leitores num caminho perigoso que leva-os de ter insights a ficarem entretidos. Além disso, considere como a interatividade envelhecerá. Será que a “transição descolada” ainda ajudará a divulgar sua história quando a novidade atraente desaparecer? Um exemplo brilhante de como fazer isso da maneira certa é um artigo recente sobre as flores de cerejeira japonesas (obrigado, Bill, por compartilhar isso).
Texto
Volume
A visualização deve atrair seu público sem texto. Mas uma vez que você tem a atenção das pessoas, o texto os ajudará a entender o que elas vêem. Não pense em capítulos de livros, mas em passagens/etiquetas/legendas curtas e concisas que ajudam a reforçar ou esclarecer alguns pontos. Considere Ernest Hemingway o seu autor de referência, pelo estilo e a brevidade.
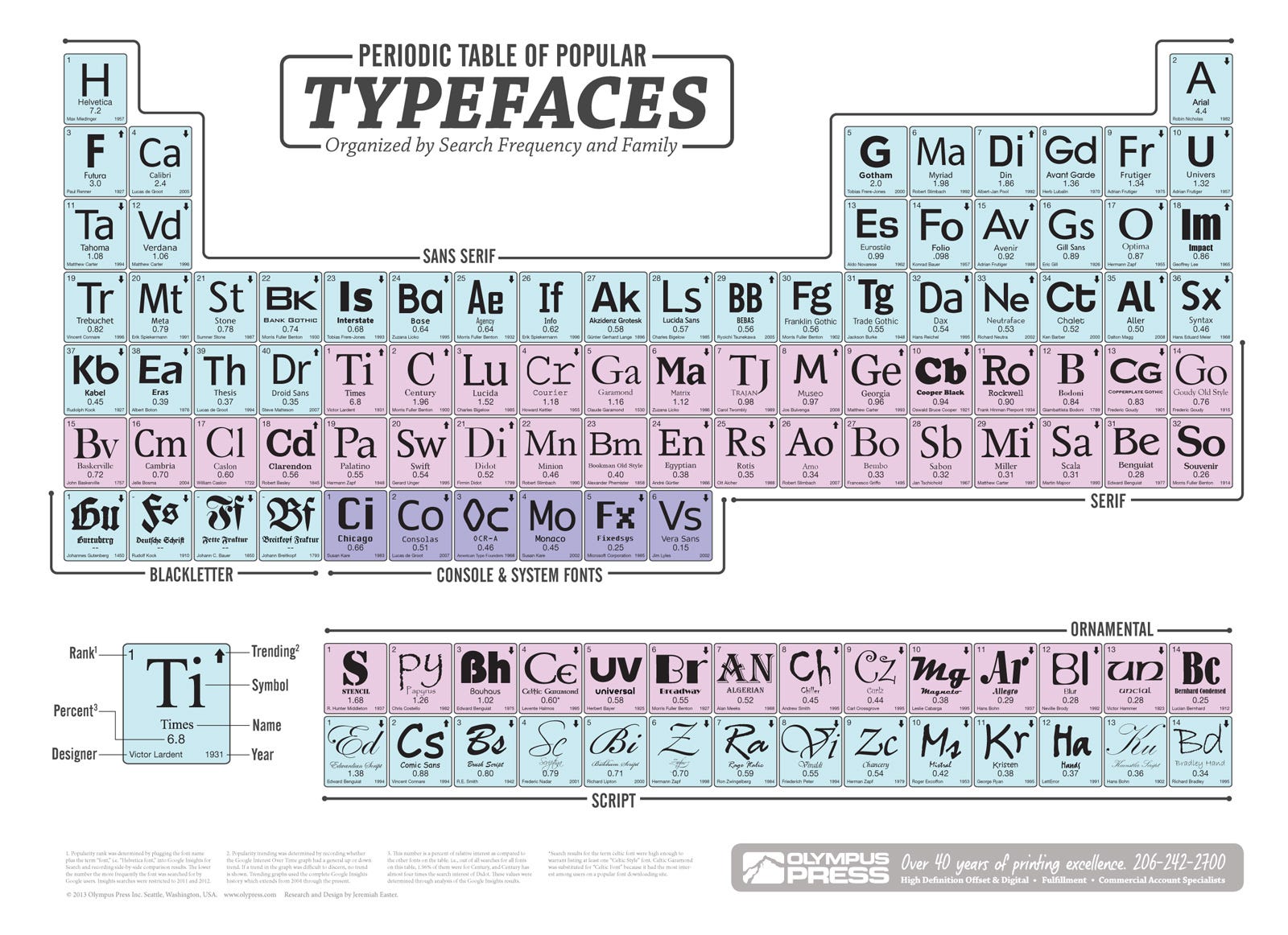
Tipografia
No reino dos gráficos, nenhum texto escrito na Suíça pode pular o tópico da tipografia [nota da tradução: o autor do texto vive na Suíça]. Você pode pensar que este é um ponto menor: as fontes erradas podem arruinar uma visualização perfeitamente perfeita. Se você não está convencido, eu desafio você a usar Comic Sans ou Webdings na sua próxima atualização de projeto para seu supervisor / patrocinador / cliente. Eu acho que o CERN (Organização Europeia para Pesquisa Nuclear) é o único lugar onde você pode fazer isso sem nenhum arranhão e só se você encontrar uma nova partícula.
Ah fontes! Você acha que é comum as pessoas pensarem na fonte que estão usando? Eu estou muito consciente disso e presumo que todo mundo está. No entanto, muitas vezes me deparo com fontes usadas porque elas são “bonitas”. Azar seu se você não consegue ler ? ~ Wendy Small

Juntando as peças
O importante é encontrar o SEU processo, exercitá-lo, revê-lo e atualizá-lo.
Visualização de dados não é mágica. Ela implica em planejar, fazer, falhar ou acertar e aparecendo no dia seguinte para fazer tudo de novo. Documente o que você faz, experimente e esteja pronto para debater as decisões tomadas. Permita ciclos de feedback em seu trabalho. Seja obsessivo com detalhes de um dos pontos acima, ou faça o mínimo possível. Tenha orgulho de seu ofício, mas não o leve demasiadamente a sério. Acima de tudo, divirta-se!

Com isso, gostaria de agradecer sua atenção e espero que isso ajude você a começar seu próximo projeto, por favor, deixe alguns comentários abaixo ou no Twitter.
Tenha um ótimo dia.
Não teria sido possível produzir o post acima sem que as pessoas listadas abaixo generosamente compartilhassem seus insights e tempo.
Duncan Swain, Steven Braun, rlage, Nic Moe, Will Chase, Jacque Schrag, Jasper McChesney, Matthew Montesano, Regis O’Connor, Paul1980, Jason Forrest, Nicolas Kruchten, jameslytle, Wendy Small, Carlos Reinado, lord, Tricia Aung, terence, Corwin S, Bridget Cogley, Joey Cherdarchuk, Elijah Meeks, Lilach Manheim, Regis O’Connor, Enrico Berini, Adam Pearce, senthil, Daniel Zvinca, Zan, Viola Bernacchi, Carl Manaster, Wendy Small









